メタファ説明再挑戦
うーむ。勢いで書いてしまったんですが。
どうしようか。公開していいんだろうか。
まぁ楽天が別にどうなろうが知ったこっちゃないんですよ。元々俺の人生には0.01%も関わりの無いことですし。騒動自体既に収束(またはうやむや)しつつありますし。
それよりもこれ読んでもらってちゃんと書きたいことが伝わるかってことの方が不安なんだよなぁ。私が書きたいのはあくまでメタファーの説明であって、楽天の悪口ではないんですが。でもこれ読んで読み手がどう思おうがそれは読み手の自由だしなぁ・・・。
まぁいっか。せっかくの格好の材料なんだし。そのまま勢いで出してしまうことにしましょうか。10人に怒られても3人がわかってくれればオッケイってことで。都合悪くなったら消してしまおー。
え?前フリがやたらと言い訳じみてる?気にしない気にしない。んじゃまずはこちらをお読みください。年末年始にネット界隈を大炎上させました楽天請求祭りにまつわるパロディです。
以下は↑リンク先を読了していることを前提とさせて頂きます。楽天請求祭りに関してはもはや説明の必要が無いと思いますのでざっくりと全省略させて頂きますが、いやぁよくできてるなぁ、と大真面目に感心している自分がいます。
標識という図示が示すエピソードのスコープや注目点の絞り方がひとつひとつ的確かつユーモラス。標識の意味を理解することがイコール楽天請求祭りの詳細を理解することに直結していると。見事なもんです。
で、ハタと気が付いたんですよねぇ。
これってメタファそのまんまじゃん。
XPの中でもコミュニケーションや仕様把握の促進材としてメタファは今も昔も重要なプラクティスなんですが。実は同時に推進者泣かせなプラクティスでもあるんです。
メタファ(比喩)の考え方が仕様の伝達という側面において有効であるということは、XPに限らずとも現場で実際にモノ作ってる方ならおぼろげにでもわかることだと思うんですよ。「あぁあん時のアレみたいなもんだなぁ」てな具合に。でもその「あん時のアレ」を具体的に言えないもどかしさがどうしても生じてしまうんですよね。何せメタファがどうゆうプラクティスか、どうやって説明したらいいのか自分でもよぉわからんと。ぶっちゃけた話、各種XP本読んでもメタファに対する説明ってどれも雲掴むような概要に終始する(というかせざるを得ない)からいまひとつイメージ掴みにくい。
具体例を出すにしてもプロジェクト単位での共通項が少なすぎて全然に参考にならないこともしばし。そればかりかメタファの存在そのものが守秘義務にひっかかりかねない。おのずと「外に出にくく育ちにくい性質」てのを秘めてしまうもんなんです、メタファって。
ですのでXPのプラクティスとして仰々しく出してしまうことで「なんか難しそう」的な印象を与えてしまい、結局は敬遠されるなんてことが起こってしまうと。その一方では計画ゲームの際にストーリーを簡潔にまとめるテクニックとして、メタファが欠かせない(無しでも書けるけどあった方が絶対にラク)ということもあり、なんとかして具体的に説明できんもんなのかのぉ、とは常々思っていたことだったんですね。
で、上の楽天請求祭り標識に繋がる訳でございます。あーここまでの説明が長かった。
ではこれ使って順番に解説させて頂きましょうか。とは言いつつもメタファ自体でやろうとしていることは至ってシンプルで。
『実現しようとしている複雑な仕組みをシンプルな単語や図表などで言い換える』
たったこれだけのことなんですが、そもそもこれを言葉にして説明しようとするから説明がややこしくなる。だったらこう言い切ってしまえばいい。

こう単純に置き換えて表現すること=メタファなんですよと。
・・・・・・え?たったそれだけのことって?
はい実はそーなんです。所詮この程度のこと。説明する私も含めてみんなが難しく考え過ぎてたんですよ。業務に沿う形で説明しちゃうから、どーしても小難しい暗号解読の話になっちゃうと。ようやっと適切な例題にめぐり合えました。ありがとう楽天(をい)。
ちなみに余談ですけど。メタファ化においてユニークな記号や表記(この場合は標識)を使うってことはこのケースにおいてものすごく重要かつ有効です。もしこれが「クリックするだけで、表示された分のポイントを獲得することができます」=仕組みA、とかやってしまうと途端に意味をなさなくなりますから。クラス名をIDで管理するに等しい愚考。標識を見て直感的に「あぁお年玉キャンペーンのことだな」と連想できるからこそメタファとしての意味を持ちますので。その点注意。
話戻して。置き換えてメタファにすることのメリットなんですけど。置き換え→短く説明→バンザーイ、で終わってしまっている方って実は結構いらっしゃるのではないのでせうか。ていうか私もそうだったんですけど。
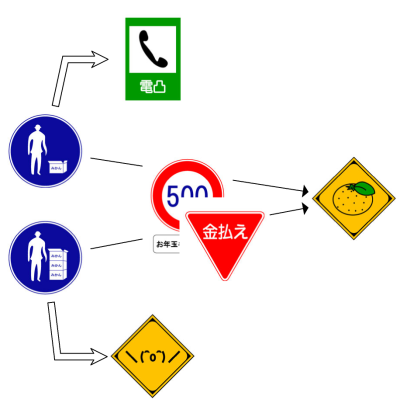
メタファにすることの威力って実はこれだけじゃないんですよね。それを説明するために、標識をお借りして一枚絵を起こしてみました。所要時間5分(コピペして矢印ひいただけ)。
この図をじーっと眺めてもらえますか?

もしリンク先の標識説明図を読まずにこれを見た場合、いくら見たところで何を意味するのかさっぱりわからない筈なんです。でも、逆に標識の意味を把握しているのであれば、これが今回の楽天騒動のおおまかなアウトラインそのものであることがおわかり頂けるかと思います。
これこそがメタファの「本当の威力」なんですよね。もしこれをイチから説明しようと思ったら、改めてどれだけの文章量を費やさなければならないか。
それにメタファが存在することによって、説明の階層化が自然とできあがりますから。上位層(概要)ではメタファの位置関係を説明してあげればよく、詳細が必要な場合には各メタファに潜っていけばいい、という相互関係が成立することになる。ずっと具体的に把握できそうな気がしません?
メタファの概念を積極的に生かそうかどうかの分岐点って、この考え方があるかどうかにかかってる気がします。メタファ化することを単に増えた手間と取るのか、後で格段にラクするための仕込みととるのかで、大きく違ってくるんじゃないのかな?
ちなみに。今回はそこまで踏み込みませんけど、いわゆる外部仕様書レベルの仕様書を書く際に、今回のような「標識」の概念を使うってのは、実はかなり有効なのかな?なんてことも考えますね。オリジナルのアイコンを起こす手間がネックになりますけど、そこさえクリアできればそこらのテクニカルライターの書く文章なんざよりよっぽど簡略でわかりやすい仕様書も作成できるんじゃねぇかなぁ?なんて思ったり。
え?そんなふざけた仕様書客も受け取らないし上司も許可しない?じゃあいいんじゃねぇの放置しとけば。今のやり方しか許容できない輩なんぞこの業界と一緒に藻屑と消えてくれていいです。ノアの箱舟気取る訳でもないですけど、「わかるヤツだけ引っ張り上げる」というのもこの際アリなのかもしれませんな、と最後の最後で毒吐いておきませう。
という訳で。非常に参考になりました。ネタ元であるところの小太郎の屋敷さまに改めまして多大なる感謝を。
あとネタ発生源であるところの楽天さんにも一応感謝の念を。心安らかに成仏してください。余計なことを書くな>俺。